Foe
Teaching JavaScript Fundamentals Through a MultiPlayer Fighting Game


TEAM MEMBERS: Alex Shaklee , Alec Burns
ADVISORS: Dr. Wei Jin , Dr. Xu Xin
TECH: javascript
DIFFICULTY: intermediate
TARGET AUDIENCE: high-school , college
DURATION: 120 minutes
CURATOR(S): Trung Dao
PUBLISHED DATE: Mar 18 2023
The goal of this project is to educate others about JavaScript basics while building a HTML/CSS webpage.
Foes is a web-hosted project. This project is curated to peak the interest of non-IT and beginning IT majors. By participating in the workshop, student will get to experiment with JavaScript, HTML, and CSS code to immediately view their changes on their browser.
The Technology Ambassador Program at GGC strives to break the misconceptions of the IT field by providing fun workshops for students of all backgrounds. TAP students design engaging and fun outreach workshops to encourage interest in IT and STEM.
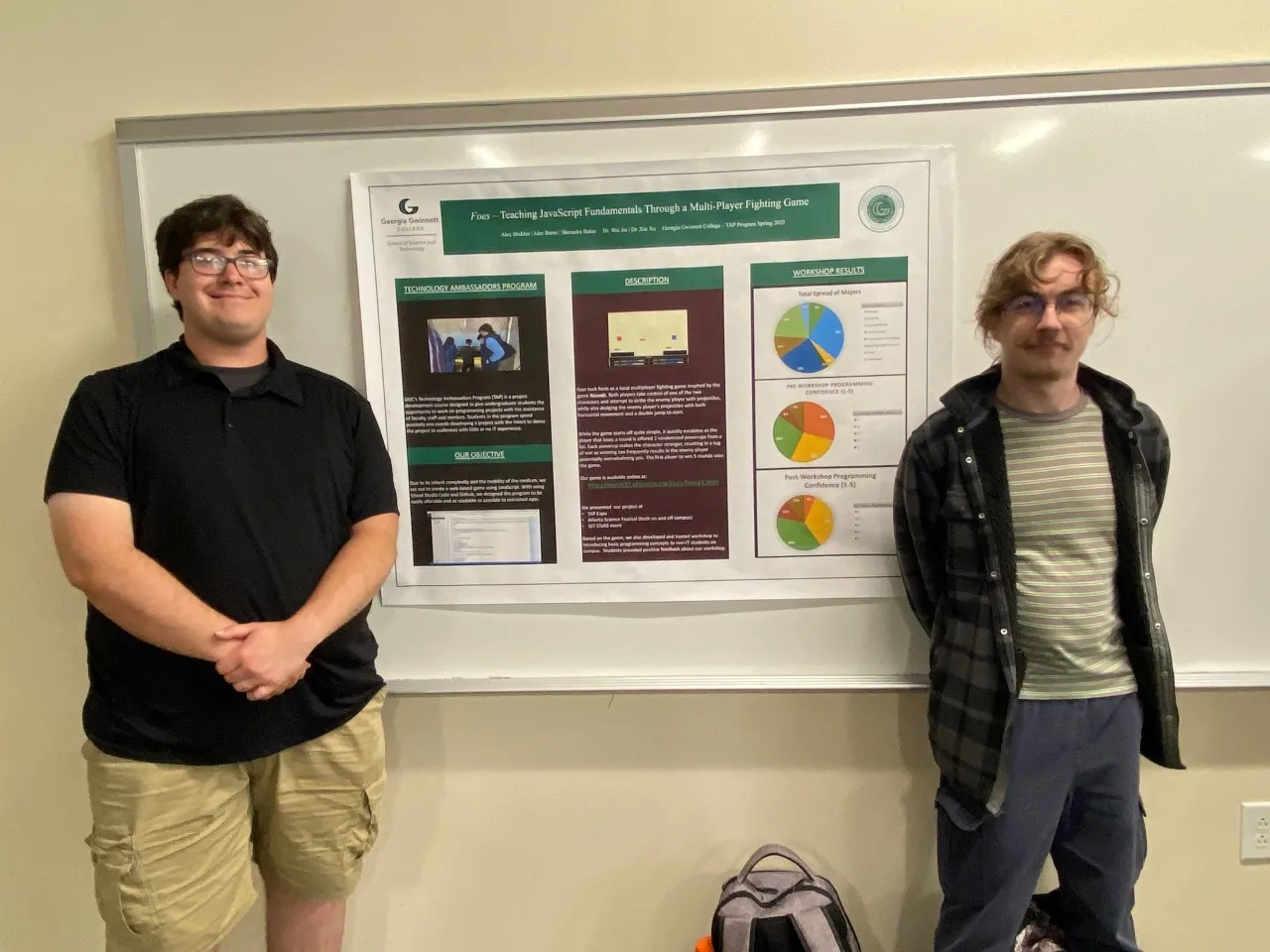
Team members

From left to right: Alec Burns, Alex Shaklee
Outreach Activities:
- Atlanta Science Festival, March 18, GGC - To promote IT field and the TAP program to college students and faculty
- TAP EXPO, March 21, GGC - To promote IT field and the TAP program to college students and faculty
- Atlanta Science Festival, March 25, Piedmont Park - To promote/introduce IT as a interest to K-12 children
- STARS, April 13, GGC - Presentation meant to peak interest in TAP and IT through the evaluation of survey results
Play Foes:
- Click the following link: ITEC 4450 - Alec Burns (aburns10.altervista.org)
- Then click the “Please Click Here To Play Foes” link displayed on the page
- This will take you to the main page of Foes and will allow you to keep playing.
- To play, grab a friend decides who will be Player 1 or Player 2.
- Player 1 will use keys ‘W’ , ‘A’ , and ‘D’ to move their player, and will use ‘V’ to shoot.
- Player 2 will use the arrow keys ‘UP’, ‘LEFT’ , and ‘RIGHT’ to move their player, and will use forward slash (‘/’) to shoot.
- To start the game, click the ‘Start Game’ button and use your keys to fight.
- When the end of the level is reached the game will pause and a message will appear at the bottom of the game screen.
- This will allow the “loser” of the current level to pick a powerup for the next round.
- After a power up is picked then the game will continue.
- Keep playing and repeat steps 8 and 9 until one player has won a total of five rounds.
- Once the game is over a small message at the bottom of the game screen will appear showing who won the game.
- To play again click the ‘Reset Game’ button at the top of the screen.
- To quit, close your browser.
Technology
Project Setup:
- Play game
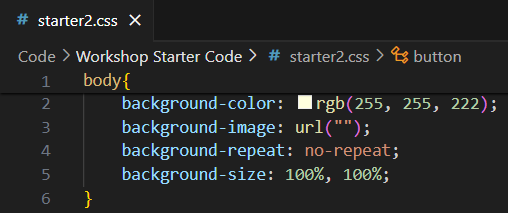
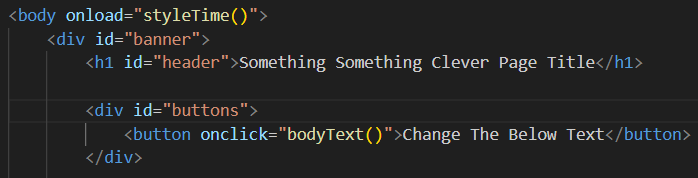
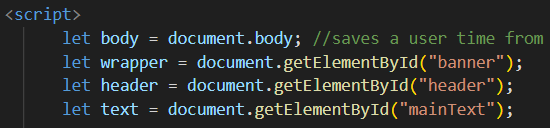
- Work Shop 1: Review basic concept of HTML, CSS and JavaScipt
- Work shop 2: Focus on JavaScipt and how to create animation on 2D objects